
Speculative project
Aug 2019 - Sep 2019
UI&UX Designer
Solo
Figma/Adobe Suite
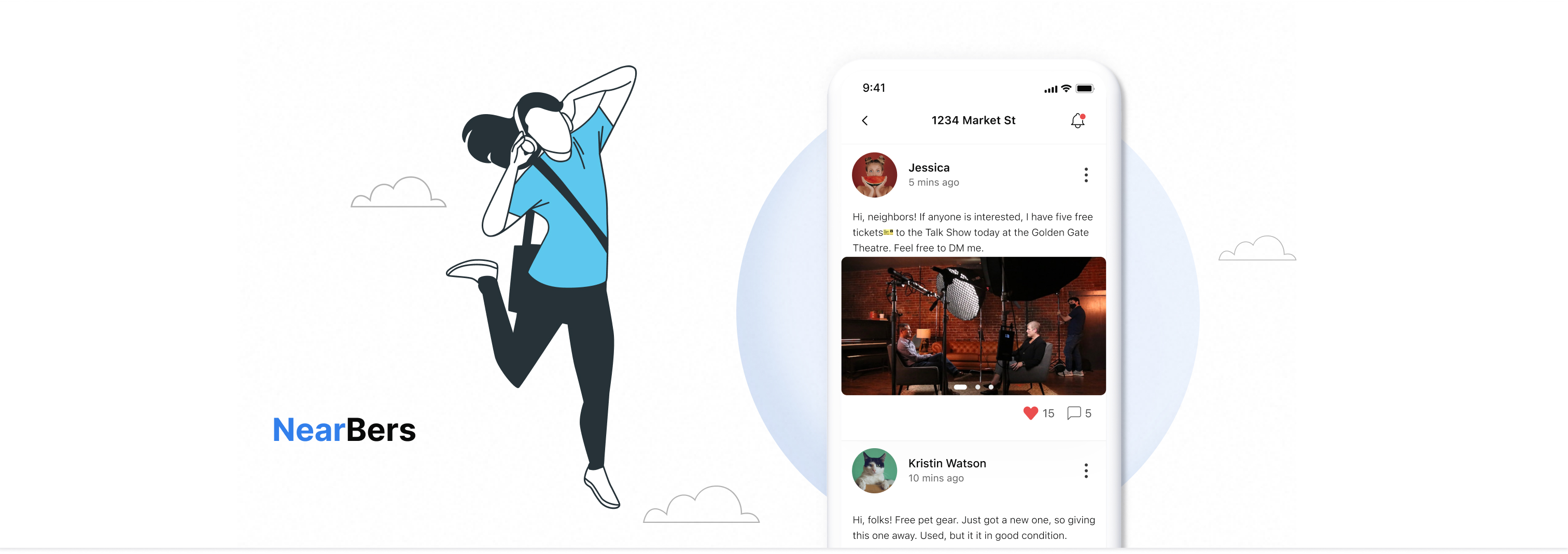
NearBers is a social networking app designed specifically for connecting people with their neighbors in the same apartment or condo complex. It was created during the COVID-19 lockdown to address the challenge of limited neighbor connections. With NearBers, users can discover and interact with their neighbors, participate in community events, and share information and resources.
In bustling urban cities like London and New York, over half of residents (55% and 52%) feel lonely, as per TimeOut City Index. Despite living close, many don't know their neighbors, avoiding interactions even in elevators.
The goal of NearBers is to foster a supportive community among residents within the same apartment buildings.
How to break through the barriers and encourage interactions among apartment or condo dwellers?
For this project, I utilized competitor analysis and user interviews. I chose these methods because they help me gather crucial information effectively. Competitor analysis helps me understand what similar projects are up to, while user interviews help me to understand user needs.
- Gain insights into users' interactions with their neighbors
- Assess the market demand and potential for NearBers
- Understand user expectations and preferences
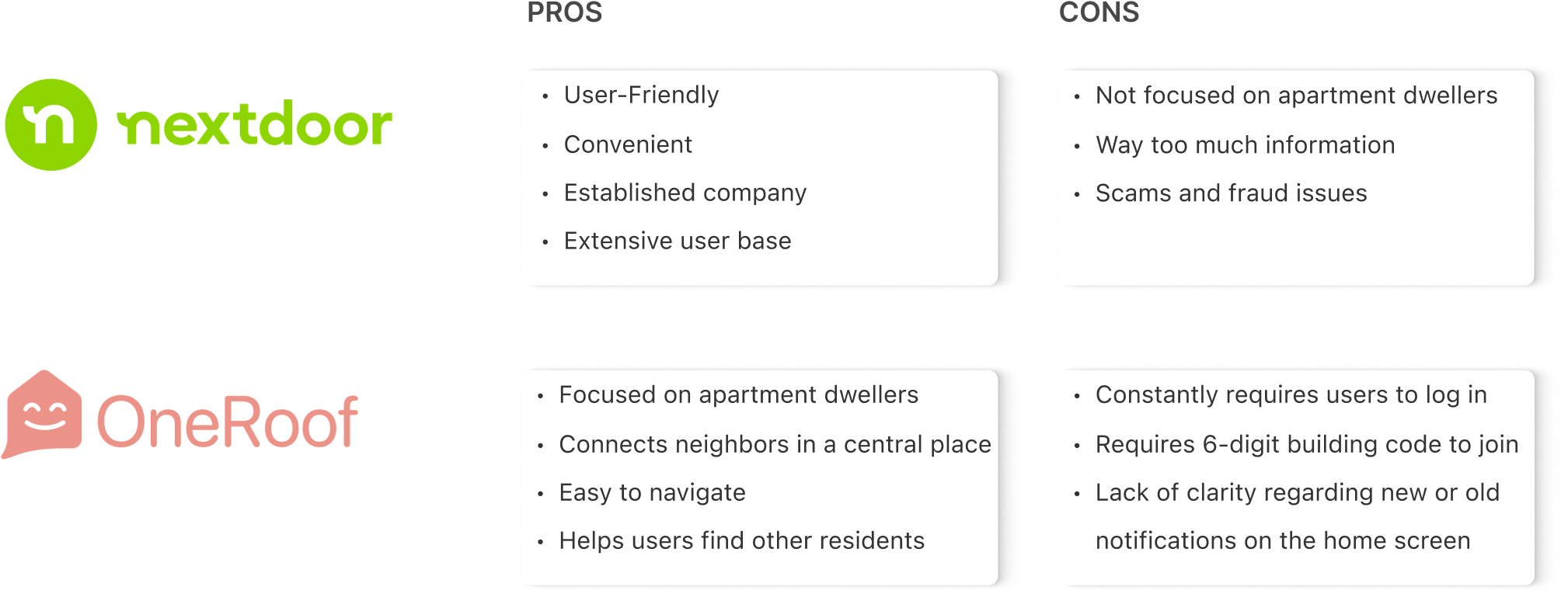
I conducted a competitors analysis of two direct competitors in the industry, Nextdoor and OneRoof, to gain insights into their strengths and weaknesses.

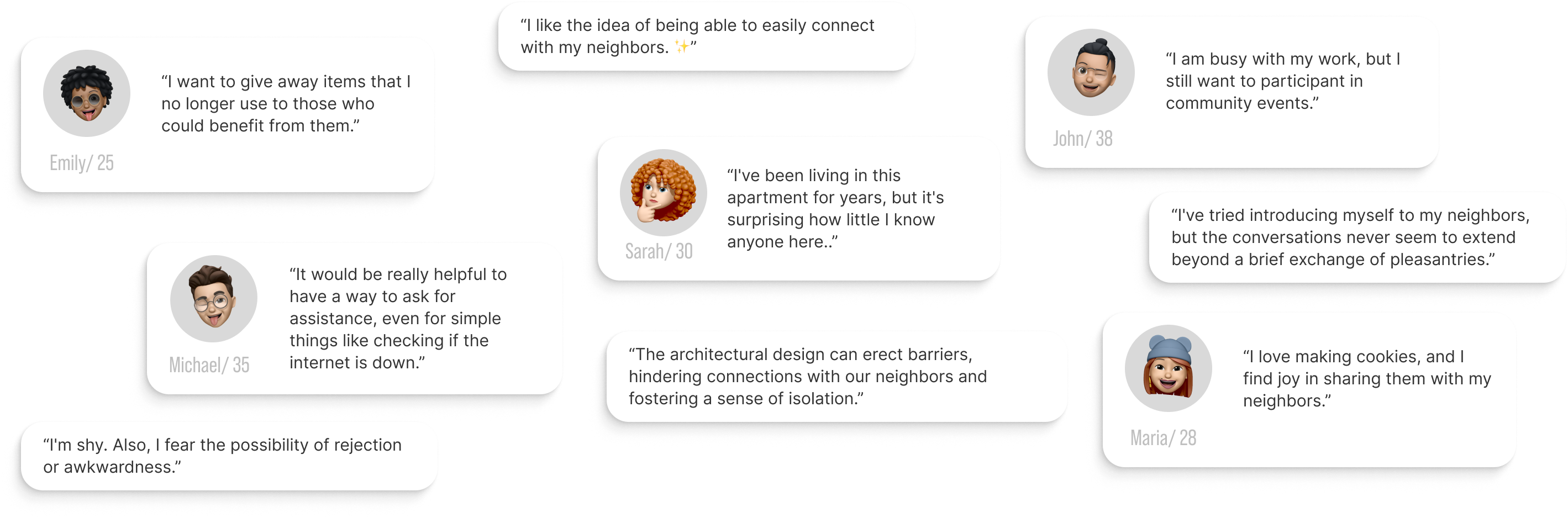
I conducted 8 interviews with people who lived in apartments. After reviewing the interviews, I identified the 6 most important points to focus on.
Many participants expressed a desire for more social connections with their neighbors but found it challenging to meet and interact with them.
Many participants don't know their neighbors and feel isolated in their apartments, even after living in the building for a long time.
Some participants mentioned their hesitation to participate in community activities, indicating a need for a platform that encourages and facilitates community engagement.
Some participants expressed concerns about privacy and security issues, emphasizing the need for stringent measures to be in place.
Participants highlighted the difficulties in building connections with neighbors, highlighting the importance of a solution that promotes community-building.
Some participants reported feeling more comfortable seeking help from people they know, emphasizing the importance of building relationships within the community.

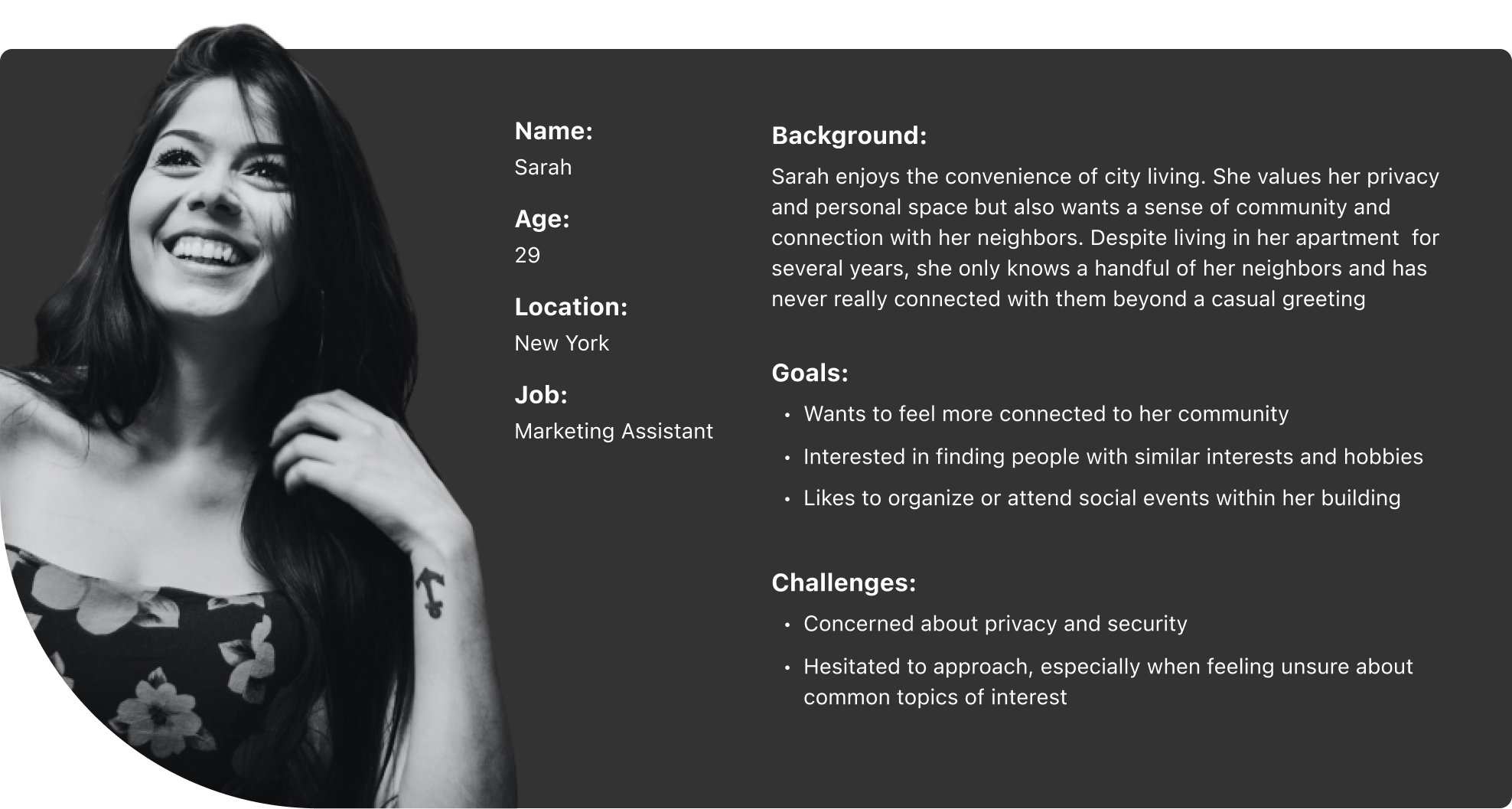
Based on the insights gathered from the interviews, I created a persona to embody the key characteristics and needs of the users, breathing life into their stories and aspirations.

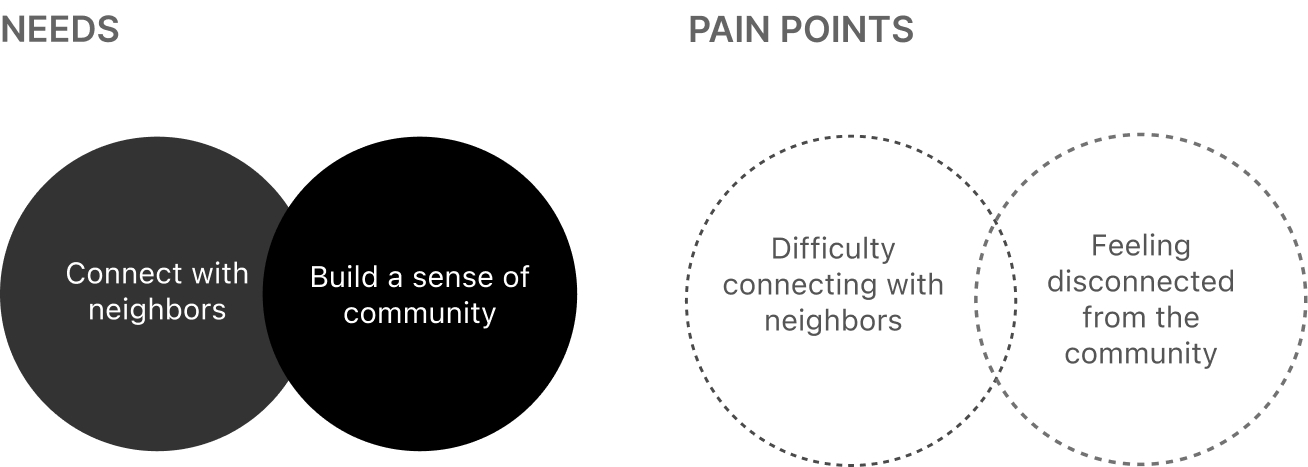
The research findings revealed that users expressed a sense of disconnection from their community and wanted to forge connections with their neighbors. However, they encountered difficulties in establishing these connections or didn't know how to.

I compiled a list of 'How Might We...' questions to assist me in better aligning our users' tasks and goals.
- How might we encourage users to initiate conversations and interactions with their neighbors?
- How might we create opportunities for users to discover shared interests and hobbies with their neighbors?
- How might we provide guidance and resources for users to overcome the challenges of connecting with neighbors?
- How might we address potential barriers or hesitations that prevent users from reaching out to their neighbors?
- How might we address privacy concerns while still fostering a sense of community?
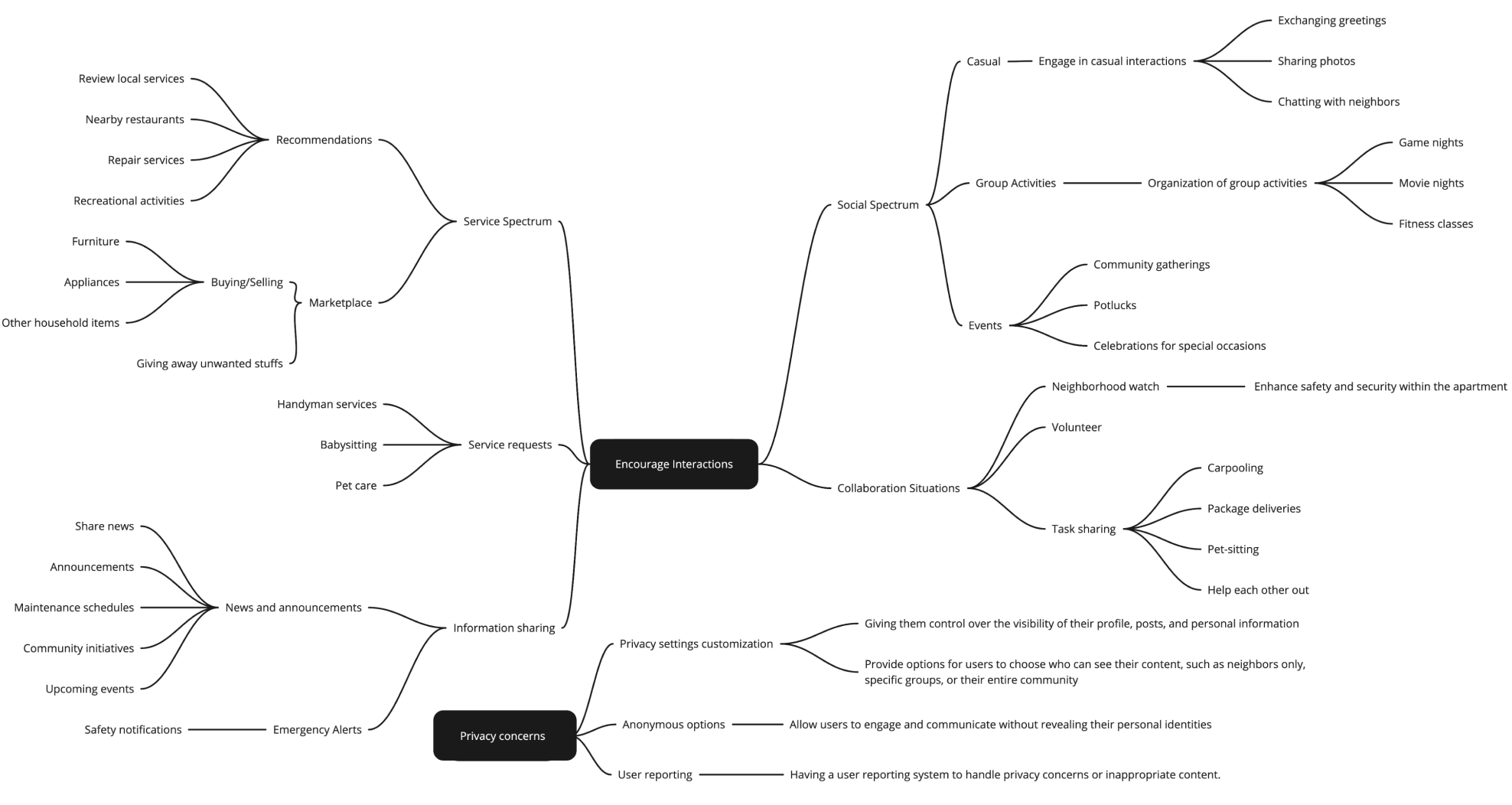
I brainstormed ideas to encourage interactions and address privacy concerns for NearBers. There are various aspects that NearBers can explore, including collaborative opportunities, social interactions, and other relevant aspects.

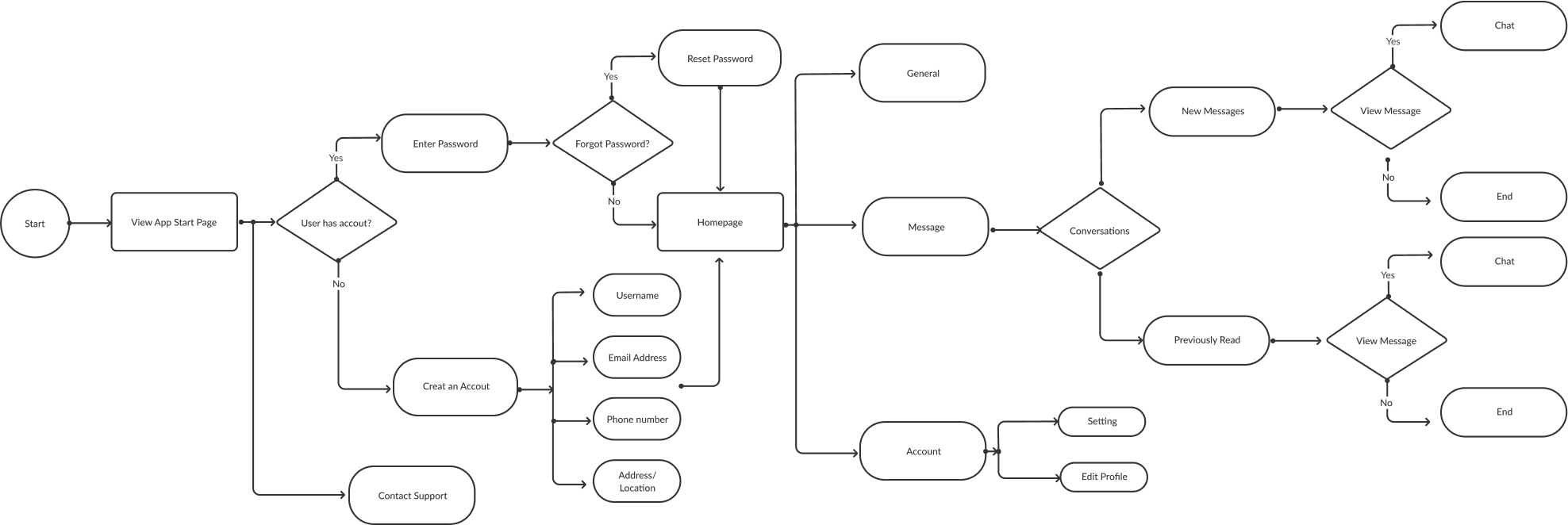
I began by creating a user flow diagram to visualize how users navigate through the system.

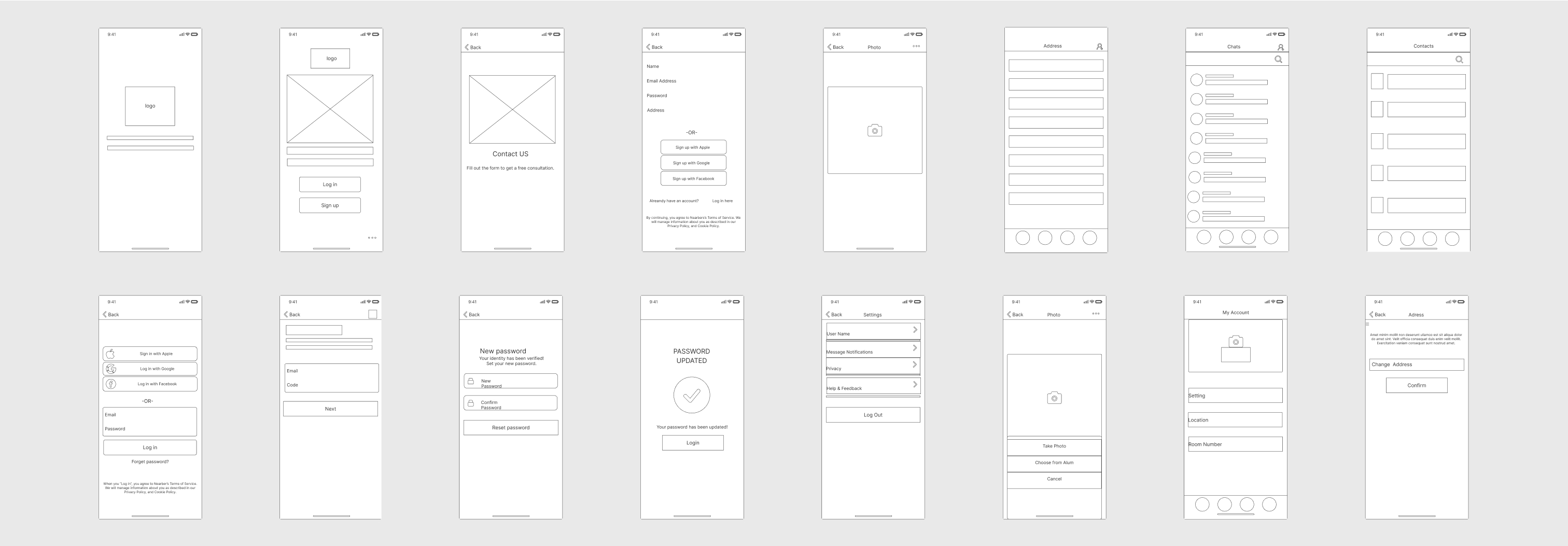
I used the flow chart as a guide to create simple wireframes that display the initial design.

Brand Definition: Neat, trustworthy, and inclusive are the three elements that NearBers needs to prioritize.

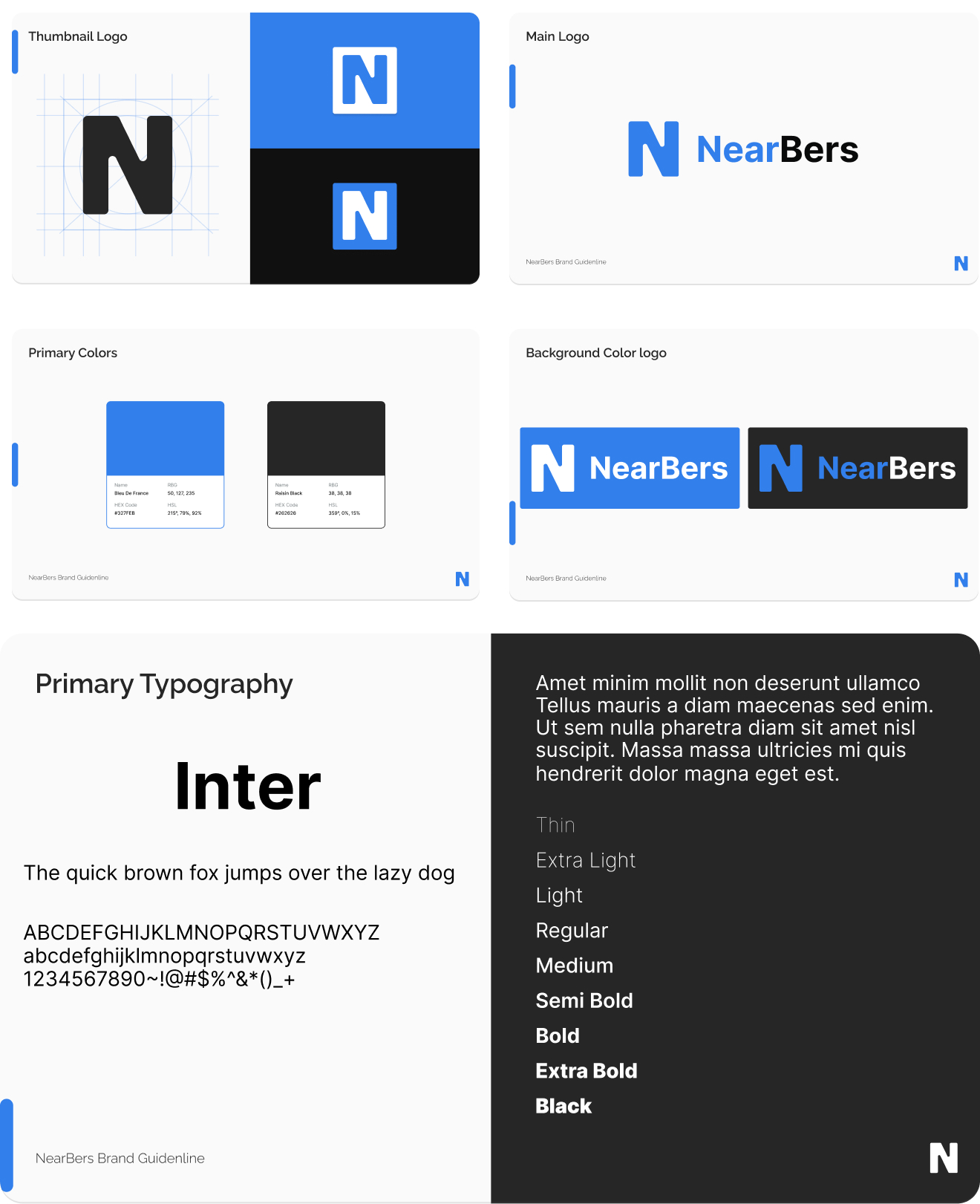
I chose the "Inter" typeface for its versatility, modern appeal, and soft curves that reflect inclusivity. The Dodger Blue color was selected for its trustworthiness, professionalism, and eye-catching yet balanced presence.

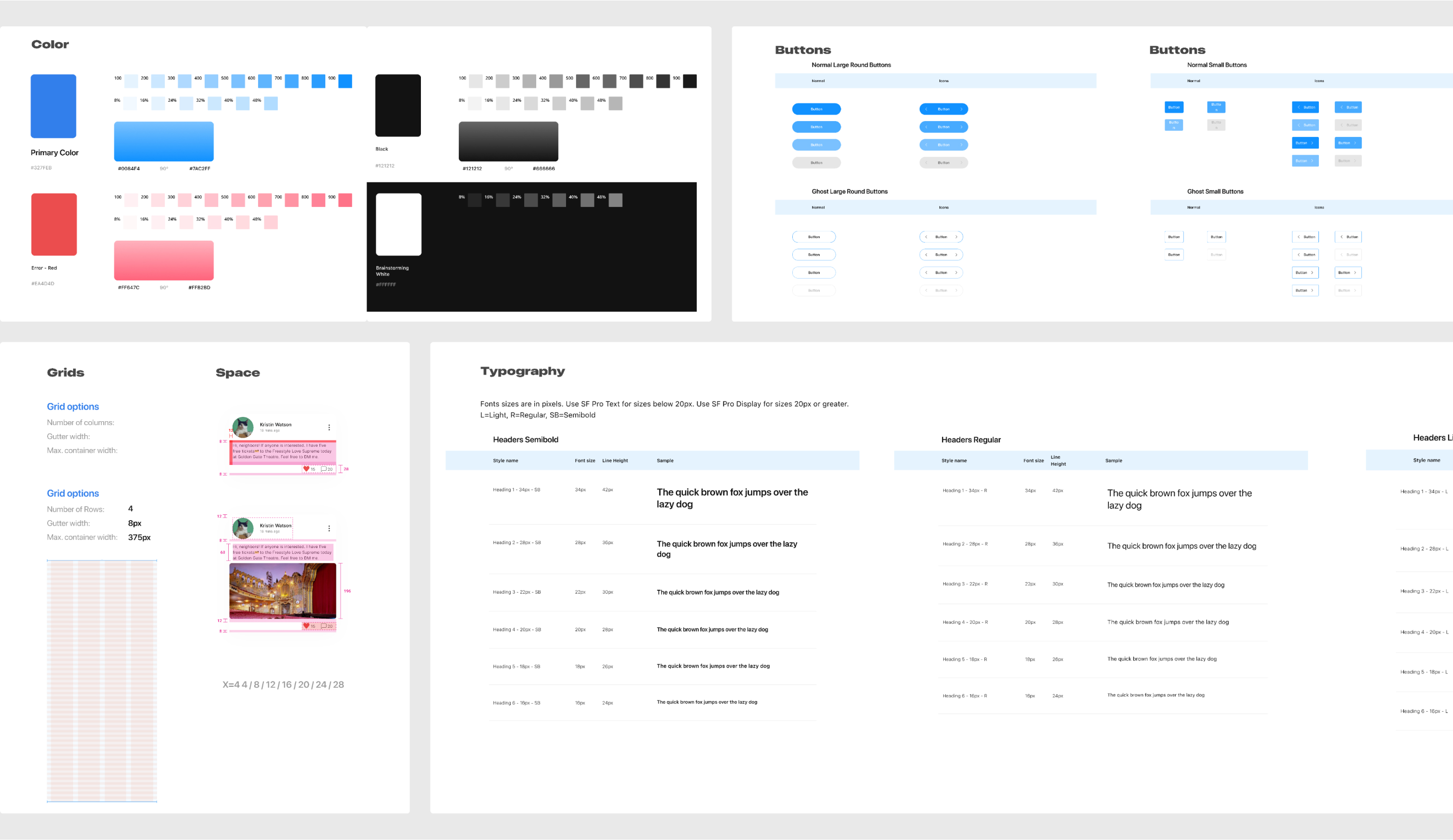
I created a design system with clear guidelines, components, and styles to ensure consistent and efficient design across the project.

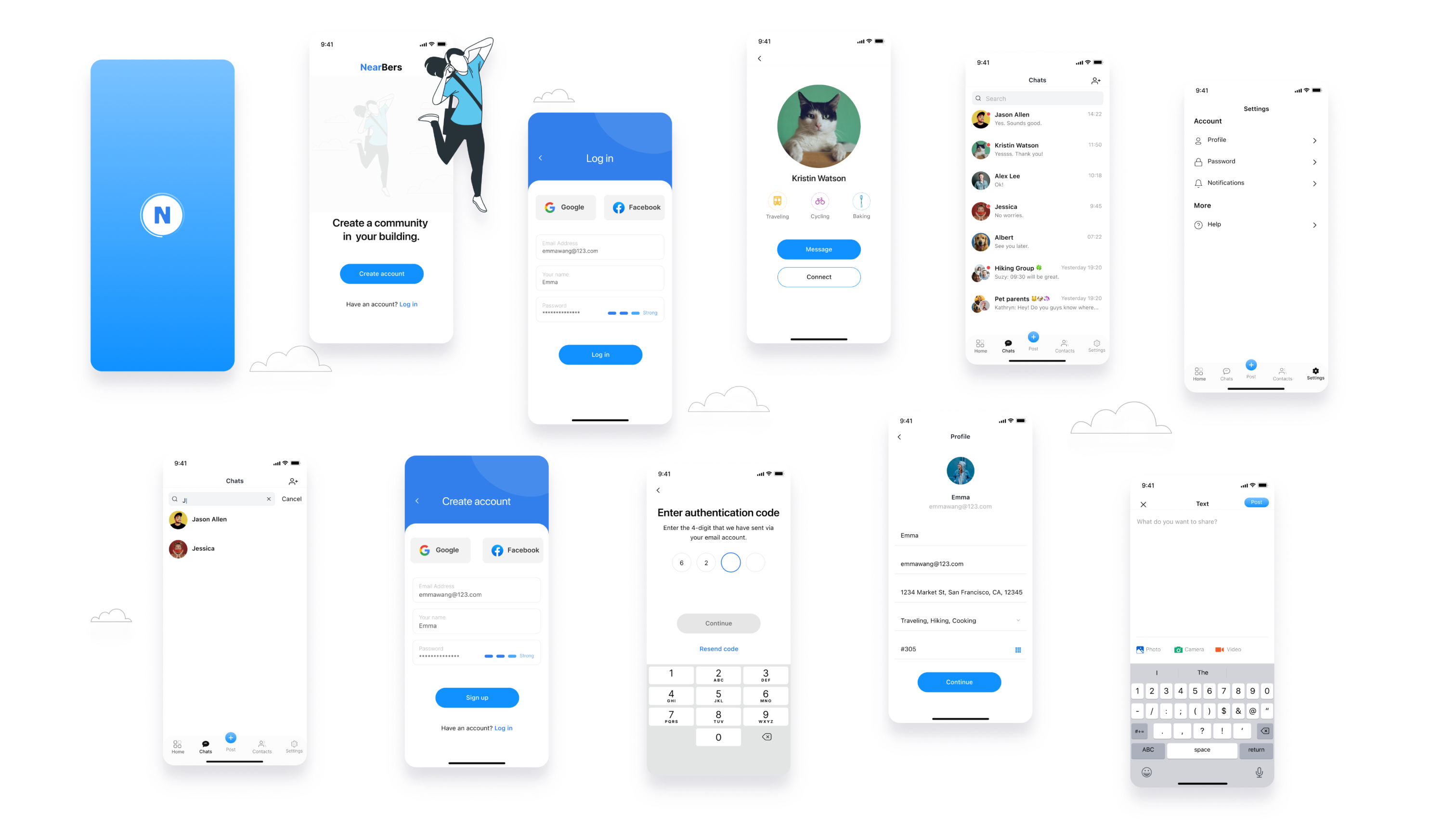
Putting everything together, I used Figma to create the high-fidelity version.
Promoting connections and interactions among apartment or condo dwellers, breaking through obstacles to foster a sense of community.
On the NearBers homepage, people can create and share different kinds of posts. These posts can be about neighborhood news, events that are coming up. Users can also add pictures or videos to their posts, so they can share relevant content with others.
NearBers lets users see neighbors' hobbies and interests on their profiles. This helps them find like-minded neighbors and start conversations easily. Users can use preferred names, not real names, and room numbers are kept private for security.
NearBers offers users the option to create personalized channels under the chat page. Users can create channels based on shared hobbies or interests, allowing neighbors to gather and engage in discussions specific to their preferences.
NearBers is a project that aims to revolutionize the way we experience apartment living. With NearBers, users can seek help, share information, and build a small but supportive community. Neighbors become friends in your urban journey. Although I haven't conducted formal usability tests, I will get a chance to test the app, gather feedback, and make necessary improvements.

One of the key takeaways from this experience was the importance of learning by doing. Theory alone is not enough, and taking action is crucial for learning and growth. Throughout the project, from the initial stages to the final design, I had the experience to apply my knowledge in a practical setting. This hands-on experience also allowed me to become more comfortable and proficient in using Figma.
In the project, my main focus was on developing a feature that aimed to break through the walls and encourage interactions among apartment or condo dwellers. After completing the design, I shared it with a few friends, one mentioned, "This app is a game-changer! No more wall-pounding when dealing with loud neighbors late at night!" This feedback emphasized how the feature addressed common issues and significantly improved the overall living experience for apartment or condo dwellers.