
Optimized LingoLeap's Sign Up Flow
Aug 2024 - Oct 2024Before the redesign, LingoLeap's sign up flow was confusing and caused high drop-offs. After implementing key UX improvements, sign up completion rates increased by 64%.
lingoleap.ai→"Let's fix it."
I joined LingoLeap in August 2024, stepping into a fast-paced startup environment. With no structured onboarding, I jumped right in with my laptop and started getting up-to-speed on the product.
To get familiar, I started where any new user would: signing up. That's when I noticed friction. The process wasn't broken, but it felt… clunky. A few small friction points here, an unexpected dead end there. If I am stuck here and there, what were users experiencing? To confirm my observations, I checked the data. It showed that 79.7% of users abandoned the process after clicking "Register."
Sign up and Login aren't just user experience touchpoints, they are like the front door to a product. If users struggle to open it, they may turn away before even stepping inside. A smooth entry experience directly impacts user acquisition. I documented the issues and compiled a recommendation report outlining what was happening and how we could improve it. After reviewing it, my PM came back with: 💬 "Let's fix it."

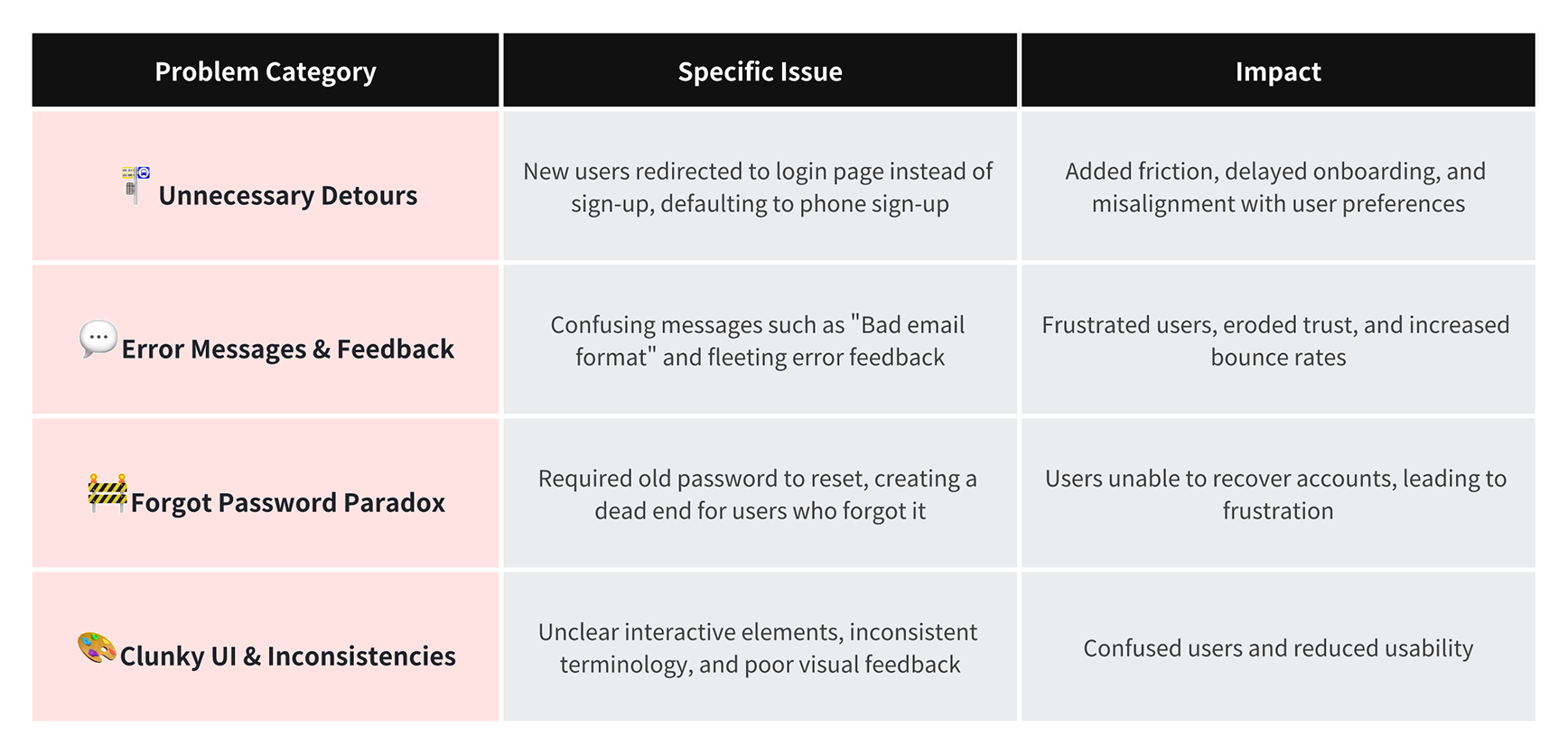
The 4 Core Issues in the Sign Up Flow
1. Unnecessary Detours and Defaulting to Phone Instead of Email
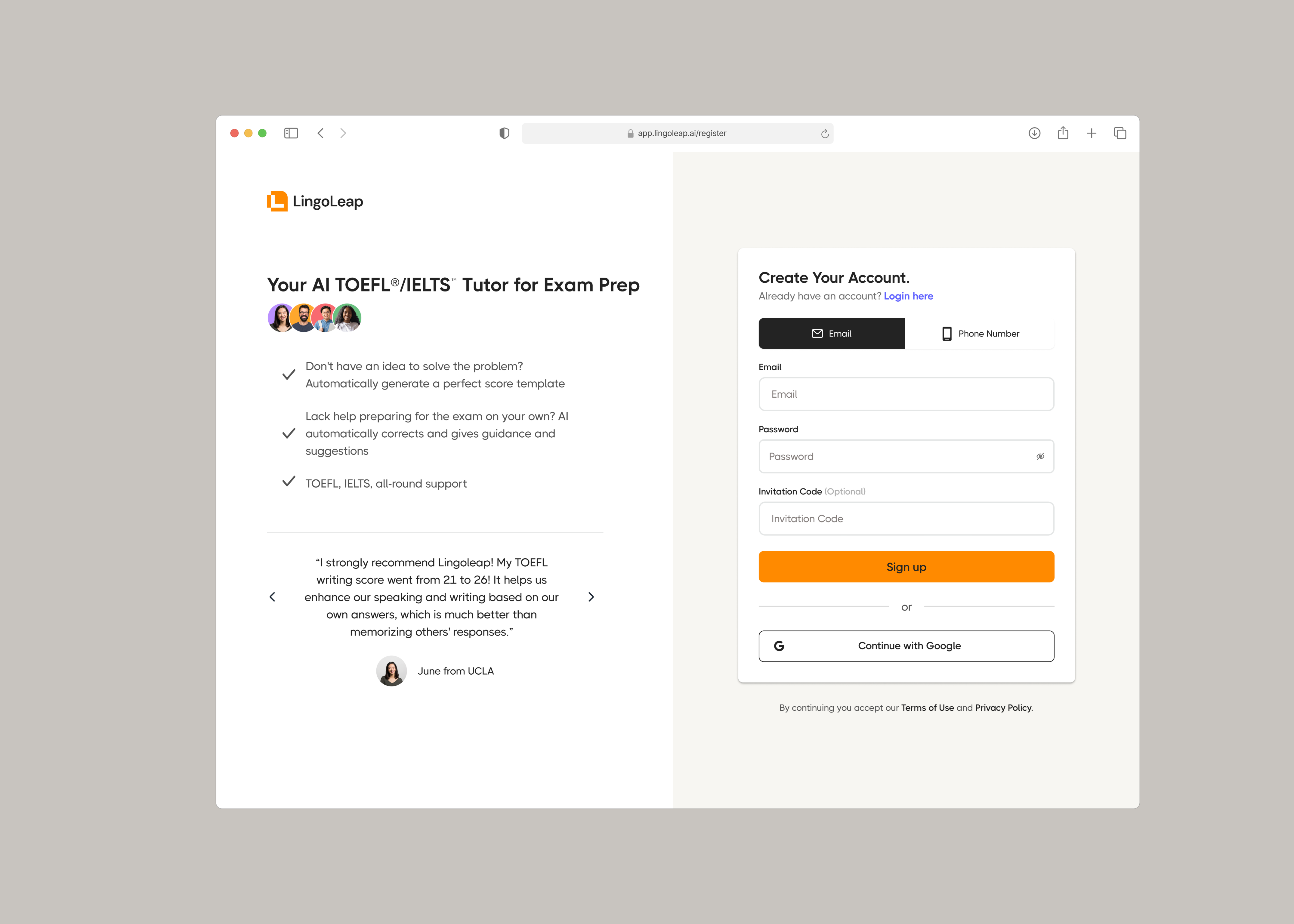
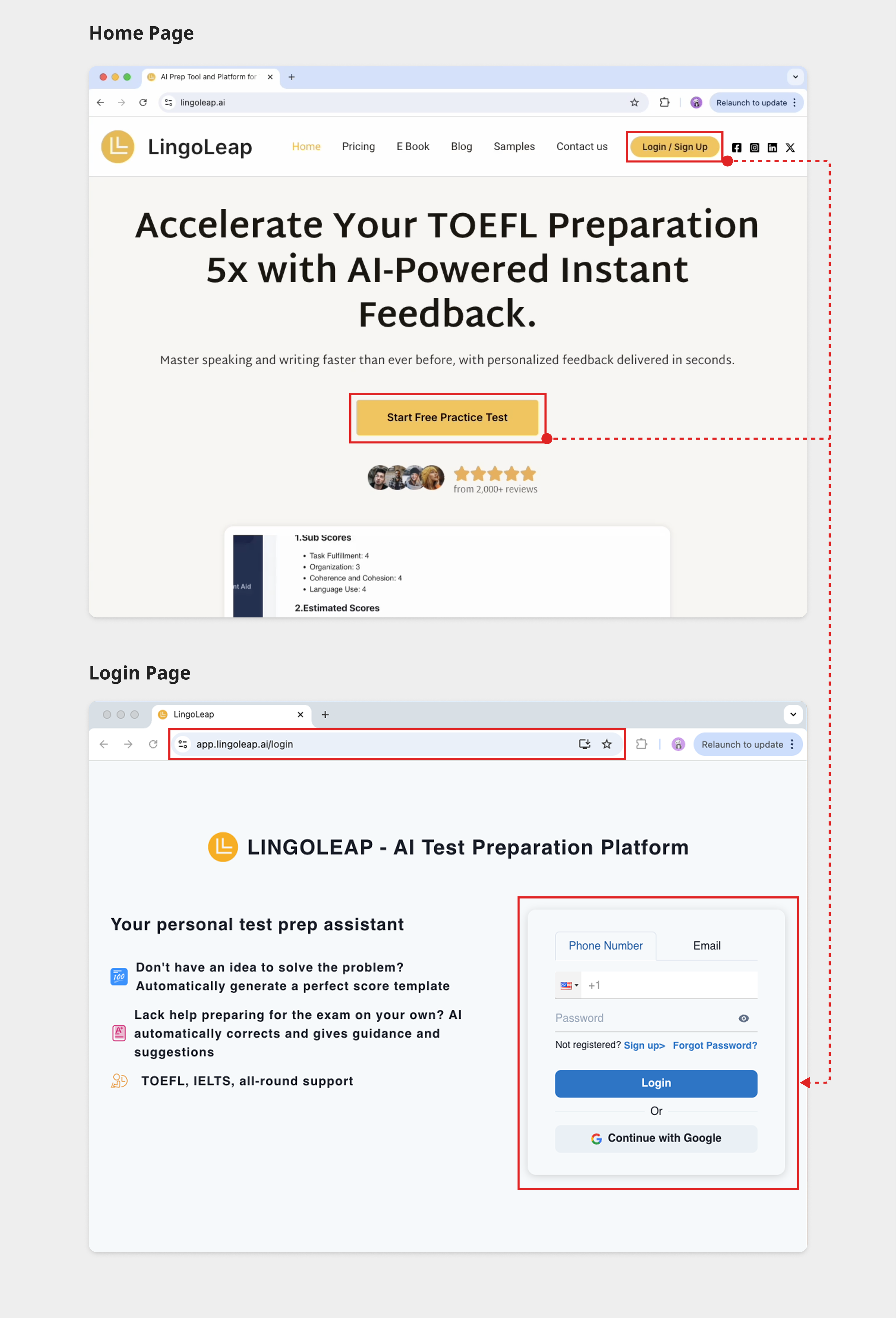
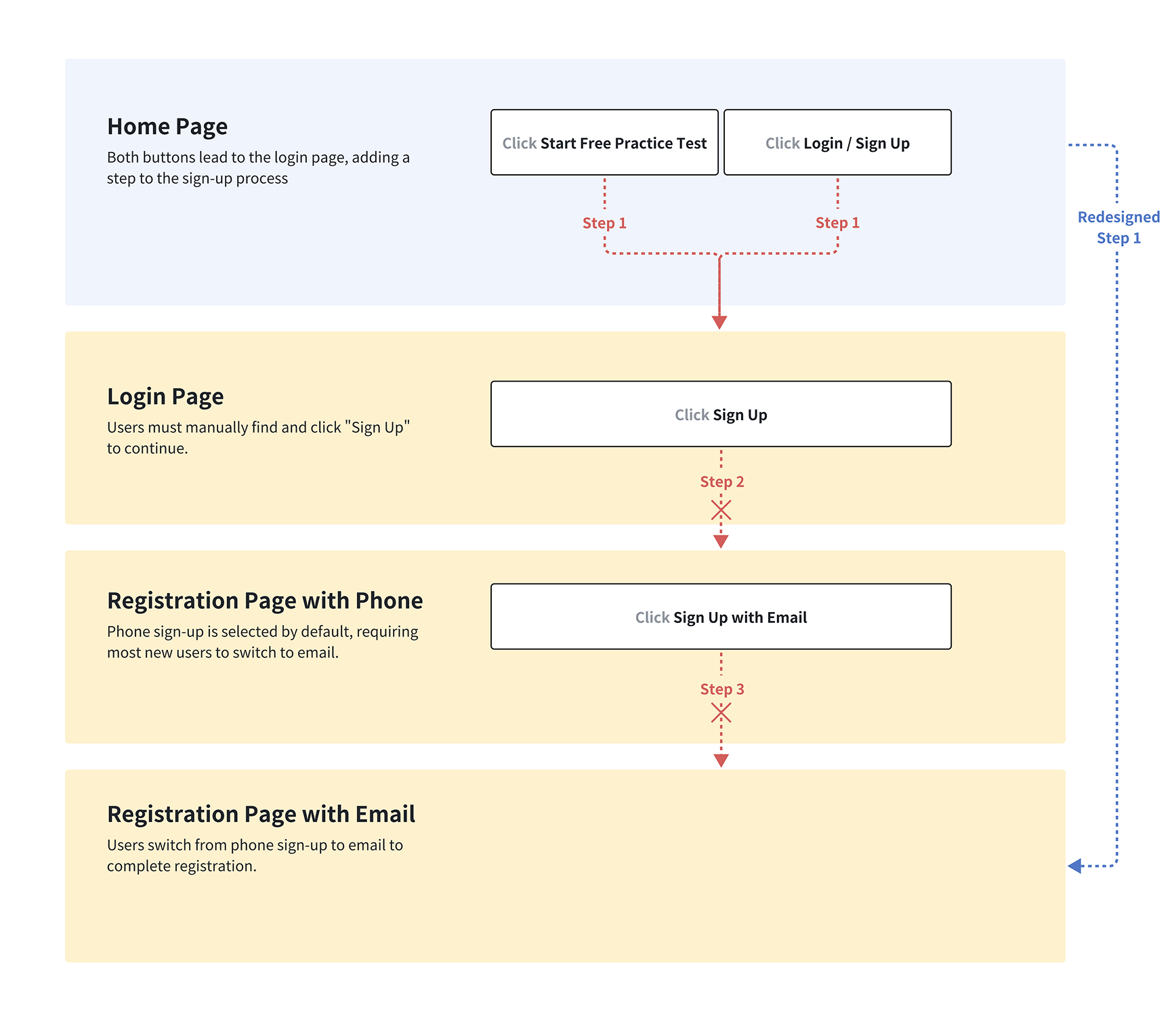
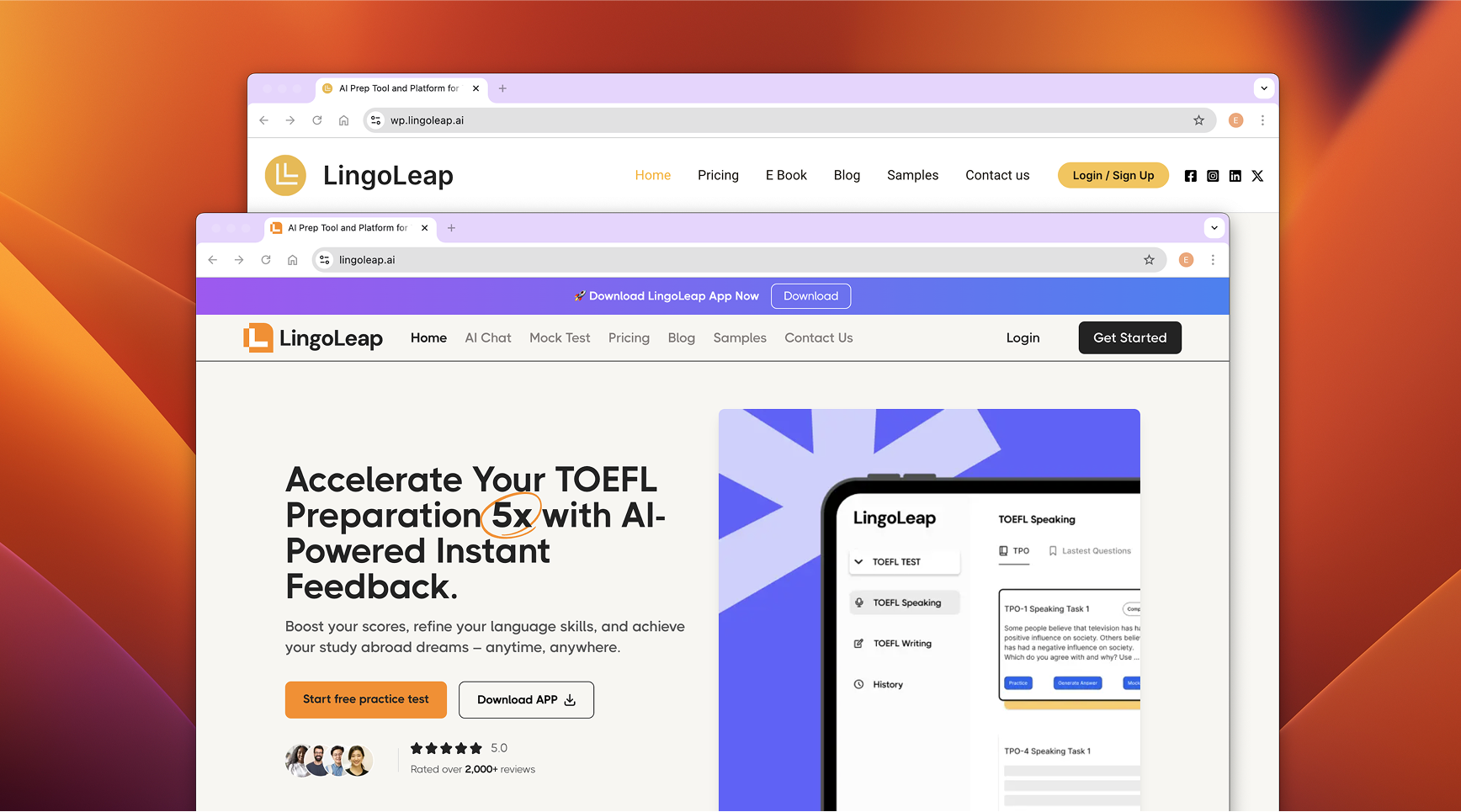
PROBLEM: New users were forced to navigate an unnecessary detour. Both the "Login / Sign Up" and “Start Free Practice Test” buttons on the homepage led to the login page, requiring users to manually find and click "Sign Up" to begin the process. Additionally, the default sign up method was set to phone number, even though data showed that most users preferred email. This added extra steps and confusion.
IMPACT: This created friction for new users, delaying their ability to start using the platform and potentially increasing bounce rates.
 Landing Page Path Leads to Login Page
Landing Page Path Leads to Login Page
 We Can Remove Extra Clicks
We Can Remove Extra Clicks
2. Unhelpful Error Messages and Poor Feedback Mechanisms
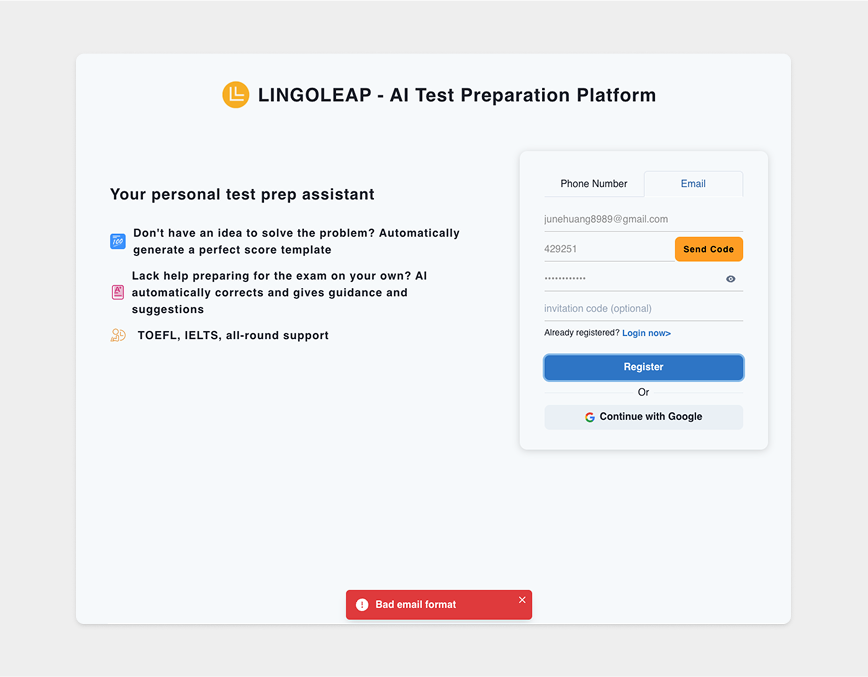
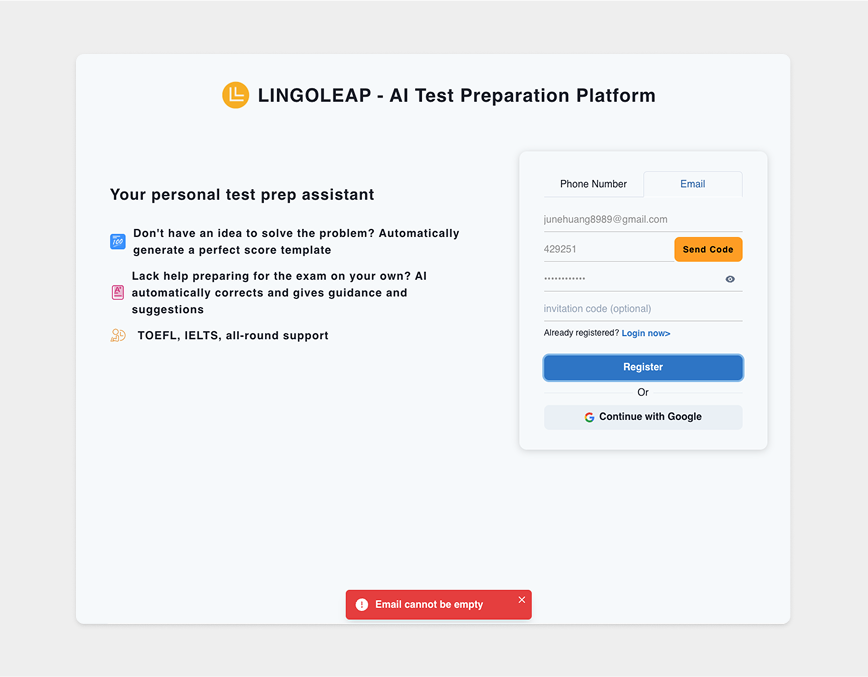
PROBLEM: The system displayed error messages like “Bad email format” (even when the email was correct) and “Email can't be empty” (even when the field was filled). These messages appeared as toast notifications that disappeared after 3 seconds, forcing users to read and remember them quickly.
IMPACT: Confusing and fleeting error messages eroded user confidence, making the system appear unreliable. Poor visual feedback further frustrated users during a critical moment in their journey.
 Bad Email Format Error Message
Bad Email Format Error Message
 Email Cannot Be Empty Error Message
Email Cannot Be Empty Error Message
3. Forgot Password Paradox
PROBLEM: The password reset flow required users to enter their old password to reset it, which defeated the purpose of a password reset. If users forgot their password, they were unable to complete the process, leaving them stuck.
IMPACT: This created a dead end for users who needed help, leading to frustration and potential abandonment of the platform.
4. Clunky UI Elements and Interactions
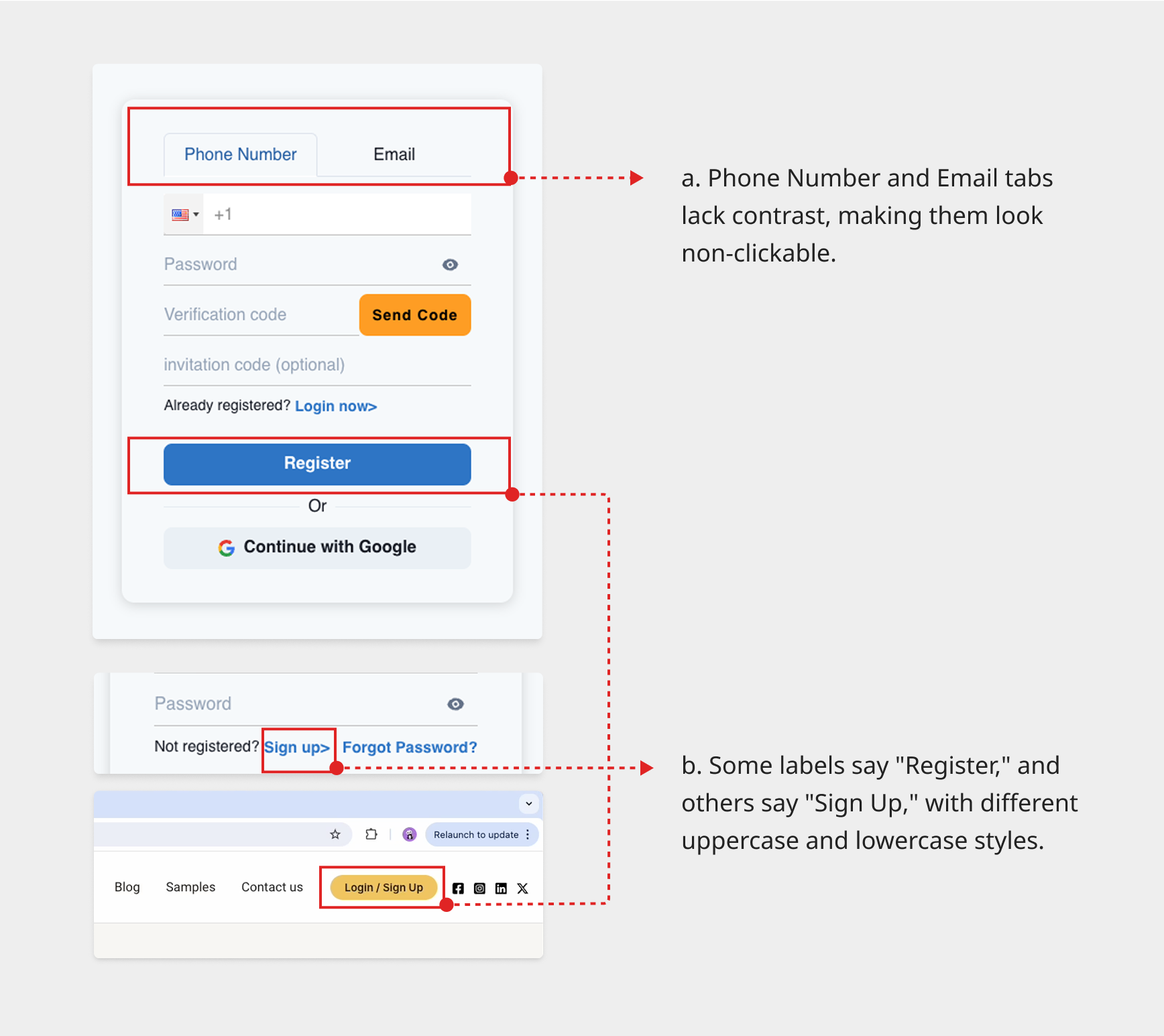
PROBLEM: The UI had several inconsistencies and usability issues:
- Phone number and email tabs looked like labels, not interactive buttons.
- Inconsistent terminology: Some labels said "Register," while others said "Sign Up," with varying uppercase and lowercase styles.
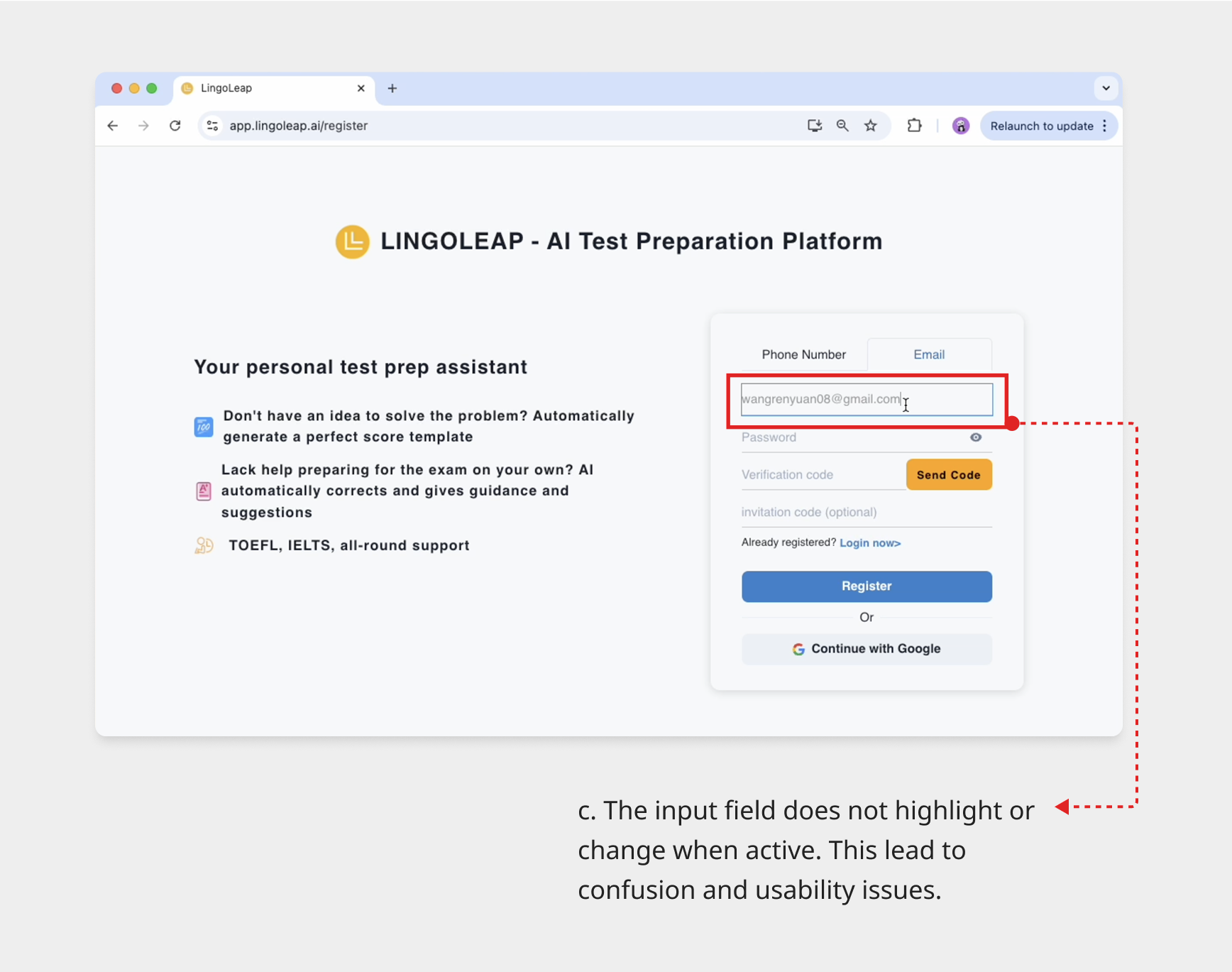
- Lack of clear visual feedback for active input fields.
IMPACT: These inconsistencies confused users, making the interface feel unpolished and difficult to navigate.
 Clunky UI Elements
Clunky UI Elements
 Clunky Interaction
Clunky Interaction
Recap
The sign up flow had usability issues that created friction, leading to drop-offs and poor first impressions. In addressing these problems, the goal was to streamline the process, reduce cognitive load, and improve the user experience. Below is a recap of 4 key issues.
 Recap of Key Usability Issues
Recap of Key Usability Issues
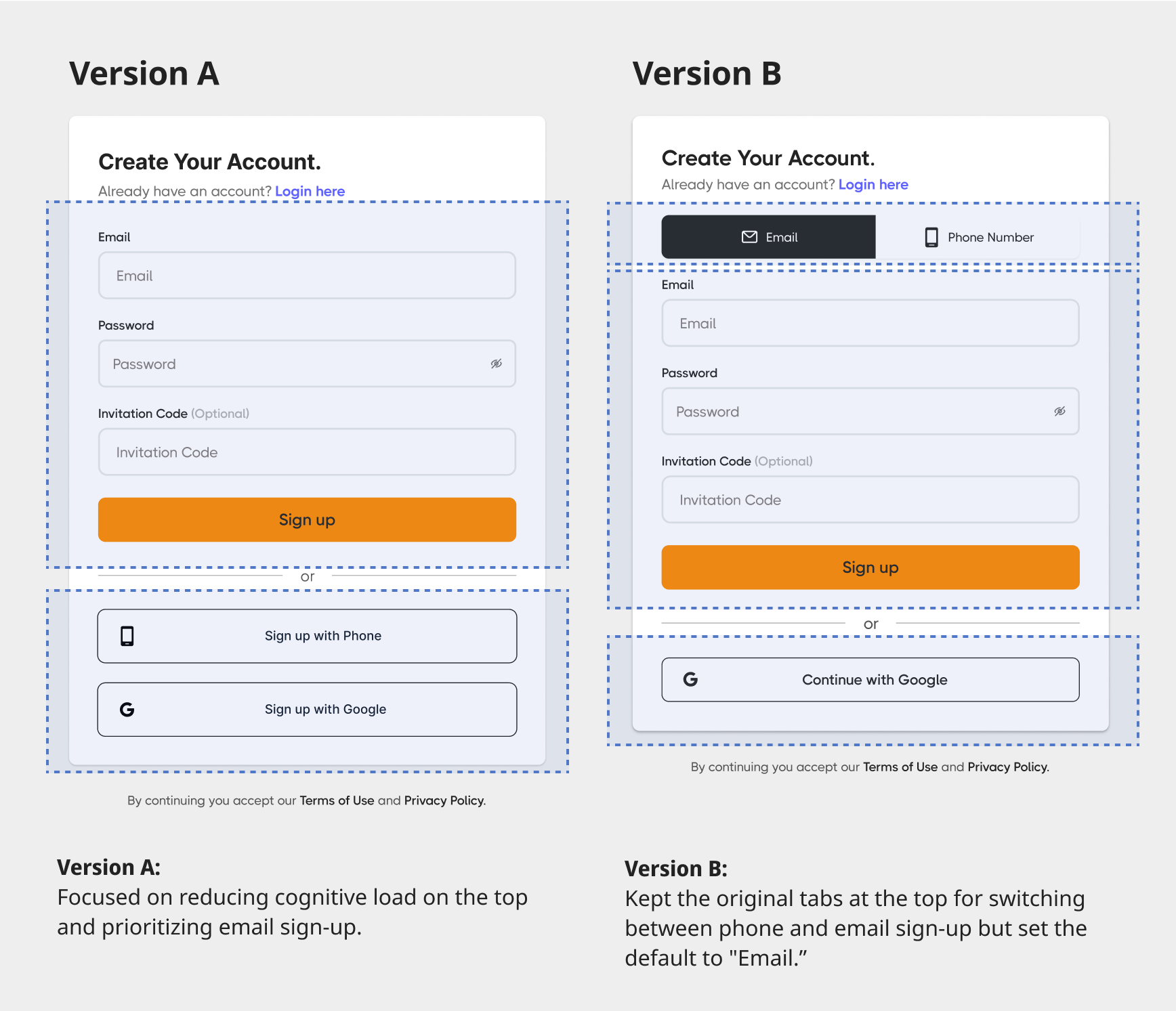
Design Direction
To improve the sign up flow, I explored two design directions. Version A grouped phone and Google sign up under "or" to reduce cognitive load for email users, while Version B retained the original top tabs for phone and email sign up, defaulting to email for alignment with user preferences.
After evaluating user needs and stakeholder constraints, Version B was selected as the final solution. It accommodated users who prefer phone sign up and minimized changes to the codebase.
 Version A vs Version B
Version A vs Version B
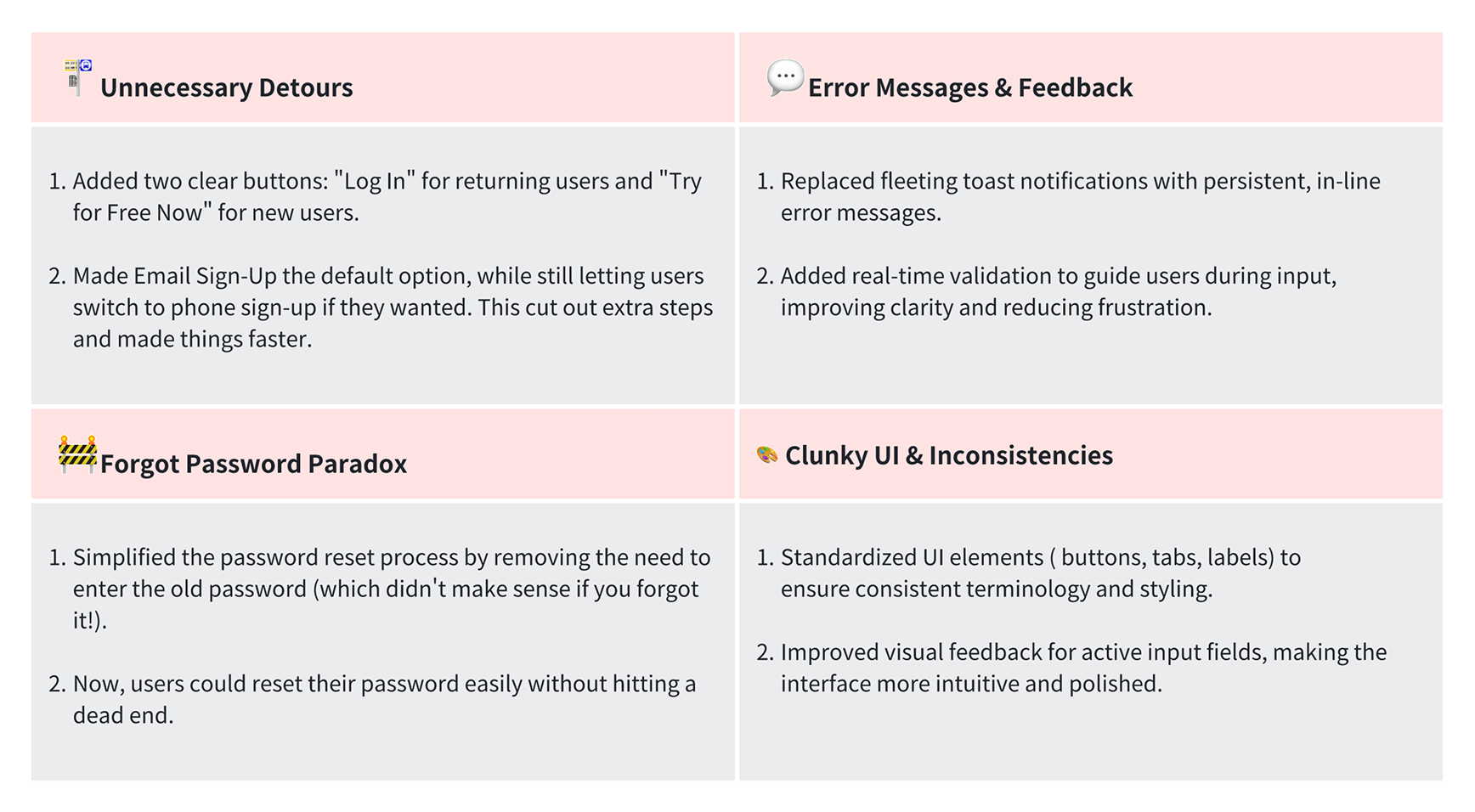
Refining the Flow and Layout Details
Once Version B was selected, I shifted my focus to refining the flow and layout to ensure the sign up process was intuitive, efficient, and aligned with the new brand guidelines. To address the core issues, I implemented the following solutions:
 Turn the Chaos Into Clarity, One Pixel at a Time
Turn the Chaos Into Clarity, One Pixel at a Time
🚏Unnecessary Detours
First, I redesigned the landing page to make it easier for new users to get started. I added two clear buttons: "Login" for returning users and "Get Started" to encourage new users. This not only made the process simpler and more inviting but also gave us better data on how people were using the platform. I also kept the "Start free practice test" button front and center to nudge new users toward signing up.
 New Landing Page With Updated Buttons
New Landing Page With Updated Buttons
Set email as the default sign up option since most users prefer it, but kept the phone option easily accessible for those who need it. This small change cut out extra steps, made things faster.
💬Error Messages & Feedback
For error messages and feedback, I replaced those annoying toast notifications with clear, persistent messages that stayed put until the issue was fixed. No more guessing what went wrong!
🚧 Forgot Password Paradox
For the forgot password flow, I fixed a critical bug that required users to enter their old password.
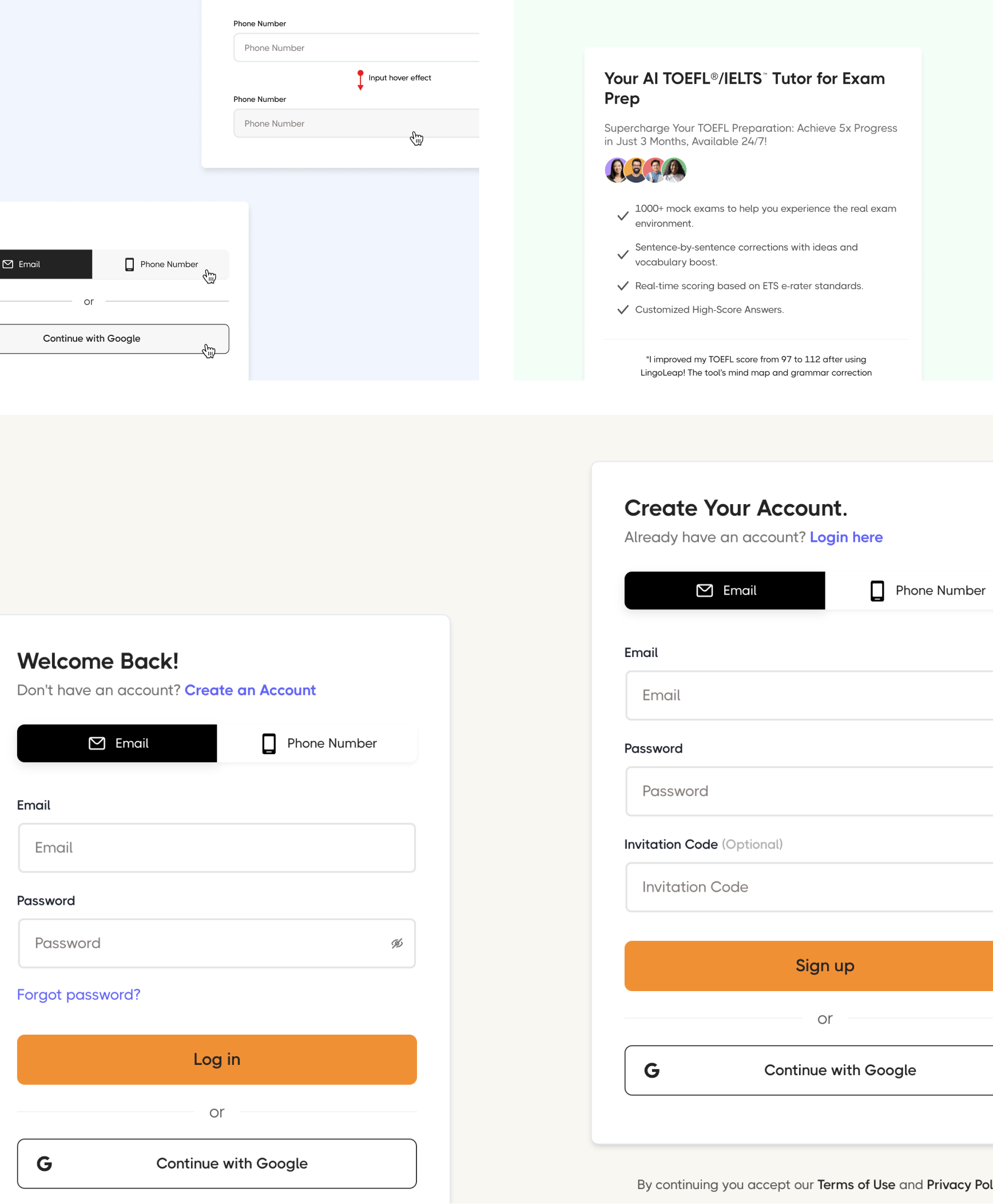
🎨 Clunky UI & Inconsistencies
I standardized buttons, tabs, and labels for a consistent look and feel. I improved visual feedback for input fields and followed the new brand guidelines, ensuring consistent language, proper interactions (focus states, hover effects), and alignment with marketing messages. To make the marketing panel more engaging, I highlighted key benefits with clear bullet points, added real user testimonials to build trust. I also added "Create Your Account" for new users and "Welcome Back" for returning users to make the page switch clear and easy to understand.
 Standardizing UI & Interaction Effect
Standardizing UI & Interaction Effect
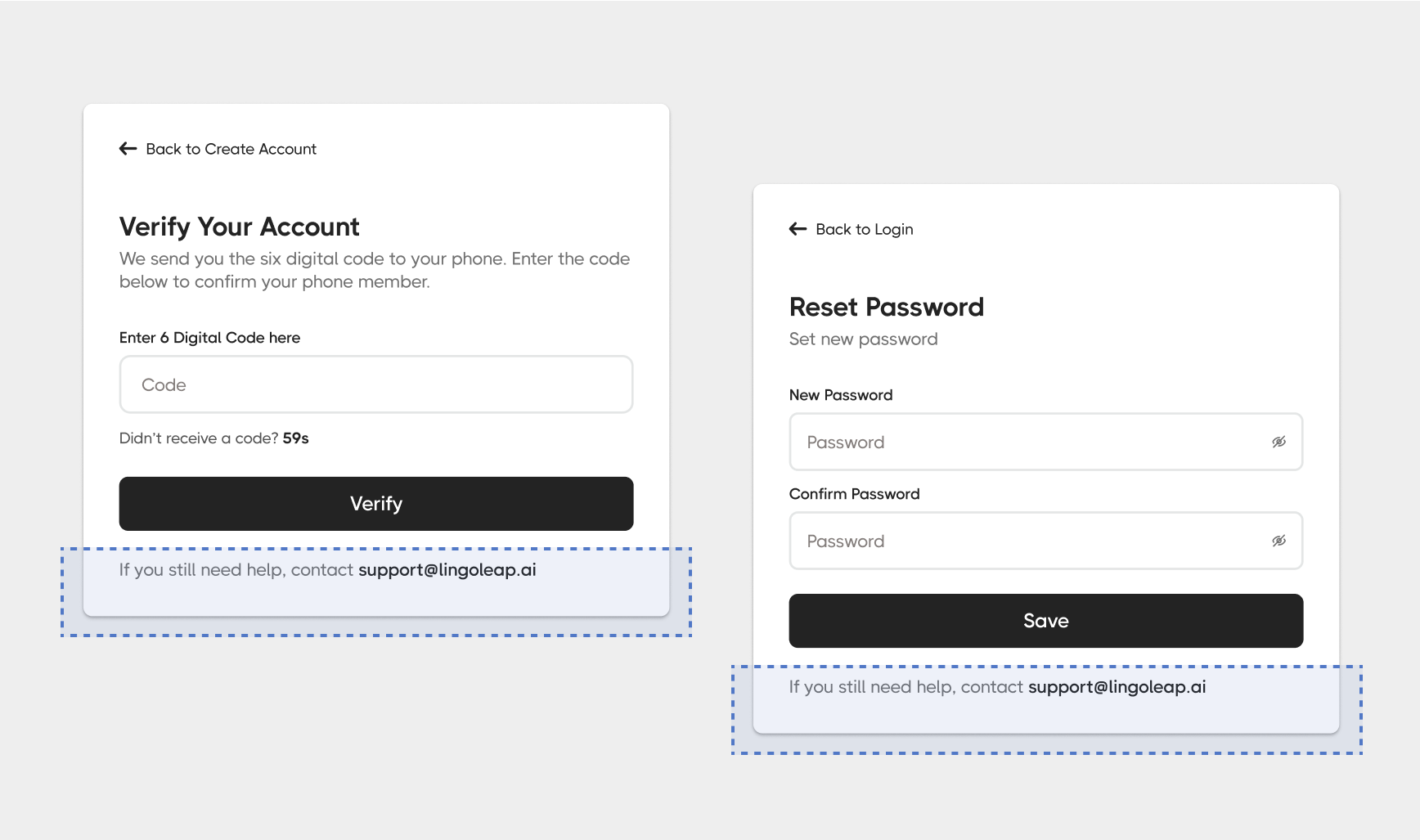
Last but Not Least, Attention to Detail
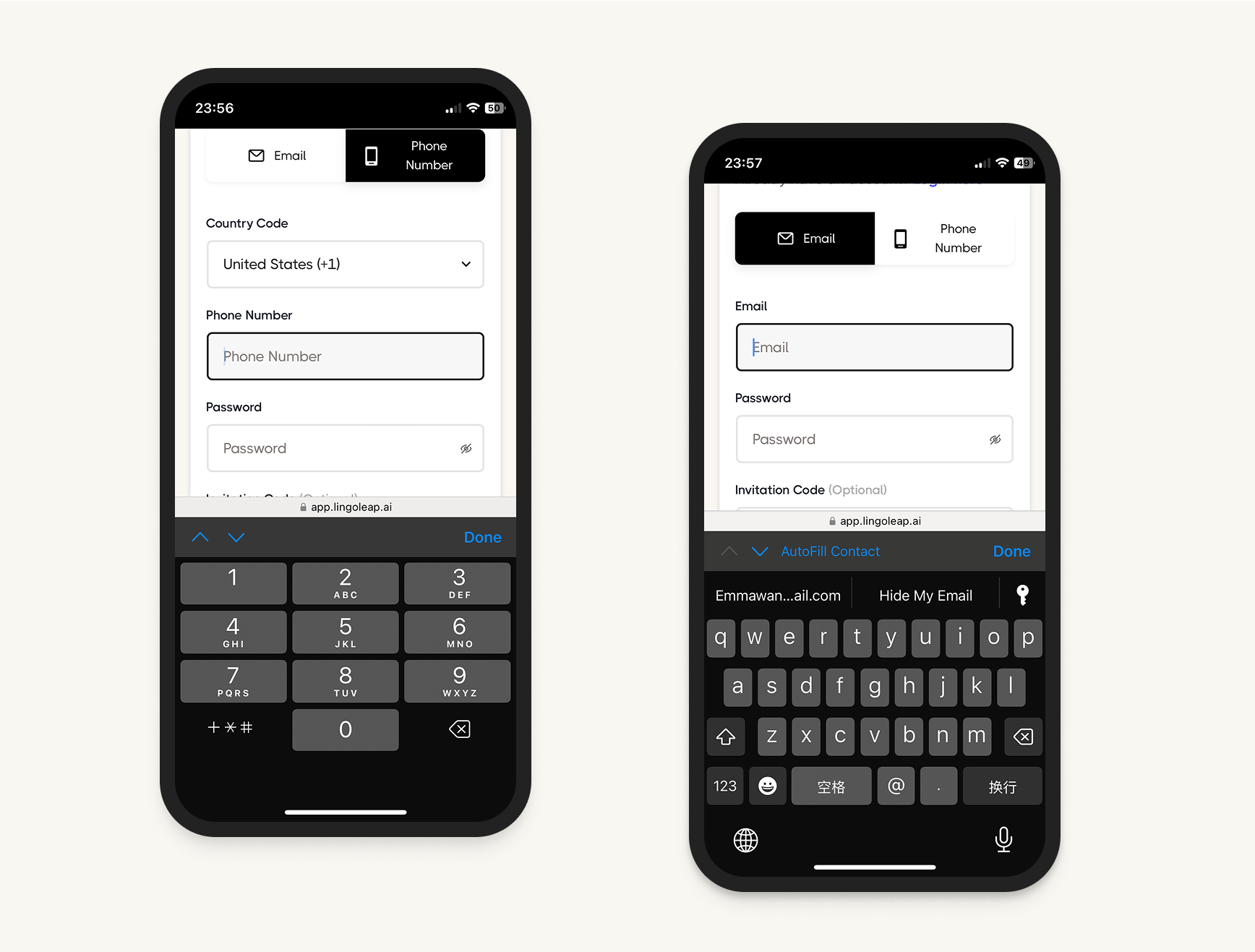
I added a support option "If you still need help, contact support@lingoleap.ai" for users who might get stuck. The site is now responsive for all screen sizes, and for mobile users, the text boxes show appropriate keyboards for entering phone numbers, email addresses.
 Support Option is Added
Support Option is Added
 Fields Show Appropriate Keyboards
Fields Show Appropriate Keyboards
Outcomes
After finalizing the redesign, product managers reviewed it and praised its attention to detail. The updated design moved quickly into development. After the redesign rollout, we saw a 64% increase in sign up conversions. Stakeholders commented on the redesign as a success, emphasizing its positive impact on both user engagement and business goals.
Project Takeaways
This outcome underscores the value of industry best practices. Even though sign up processes are standard, they require careful consideration of user habits and data analysis to guide design choices. Imagine offering a free sample, but the door is jammed. How likely are users to come back? For a B2C platform, attracting and onboarding new users is critical to success. By focusing on user habits and data insights, we ensured the sign up process was clear, intuitive, and welcoming.
Key Takeaways Include:
- Attention to Detail: Small improvements, like clear error messages and responsive design, significantly boost user satisfaction.
- Collaboration: Working closely with stakeholders ensured the design was and aligned with business goals.
- Data-Driven Decisions: Using analytics helped us make informed design choices.